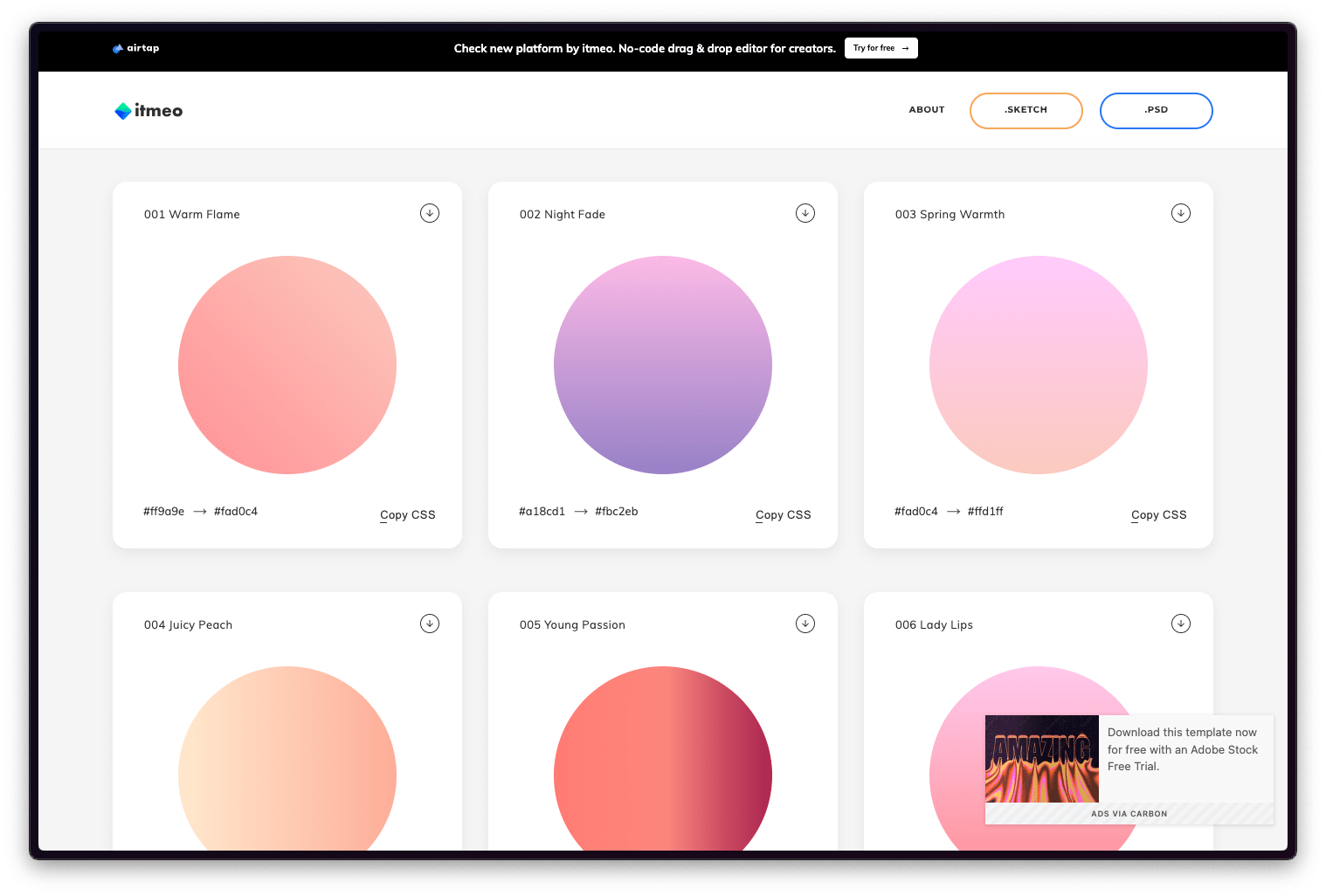
1. Fresh Background : Palette de dégradés colorés 🤍
Fresh Background offre une vaste gamme de dégradés de couleurs pour améliorer vos sites. Téléchargez-les en PNG ou copiez directement le code SVG pour l’intégrer dans votre CSS. Ces dégradés peuvent ajouter une touche moderne et dynamique à votre design.
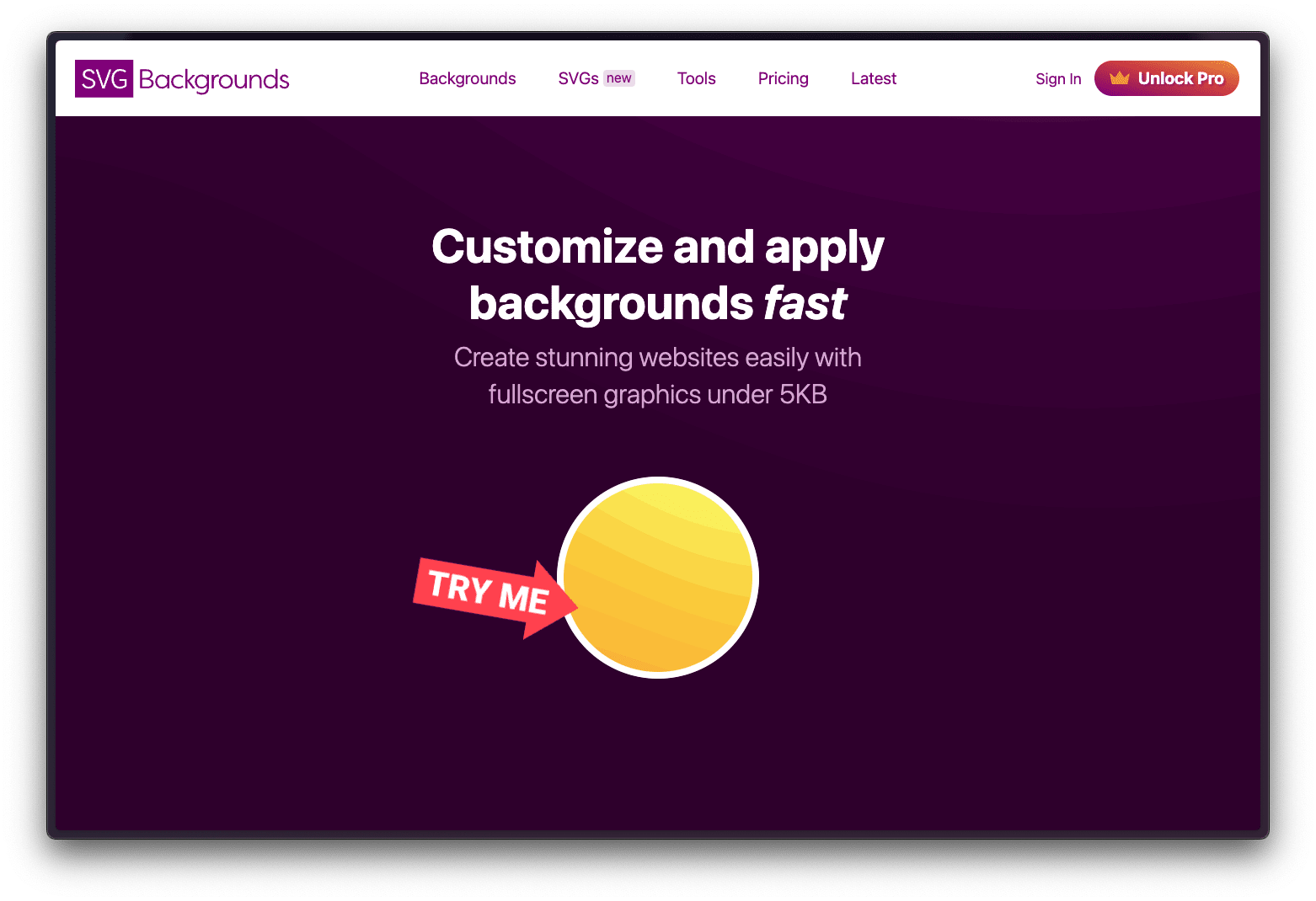
2. SVG Background
SVG Background est idéal pour des fonds SVG personnalisables. Choisissez vos couleurs, ajustez le design, et intégrez-le facilement dans vos projets. Le site offre une interface intuitive pour une personnalisation rapide et efficace.
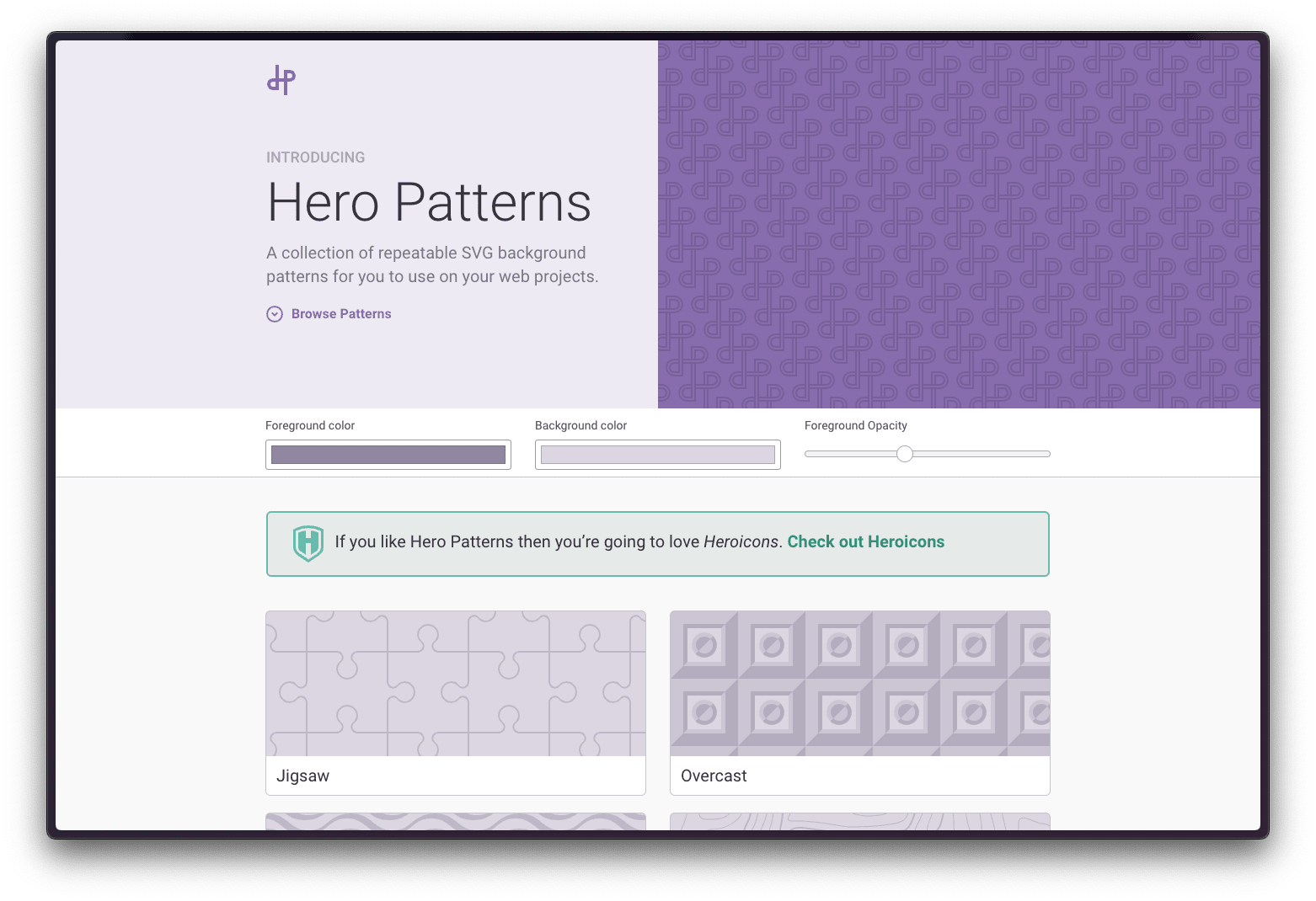
3. Hero Patterns
Hero patterns propose des designs SVG élégants et personnalisables. Parfait pour ajouter une touche artistique à vos projets, ces patterns sont faciles à intégrer et à modifier selon vos préférences.
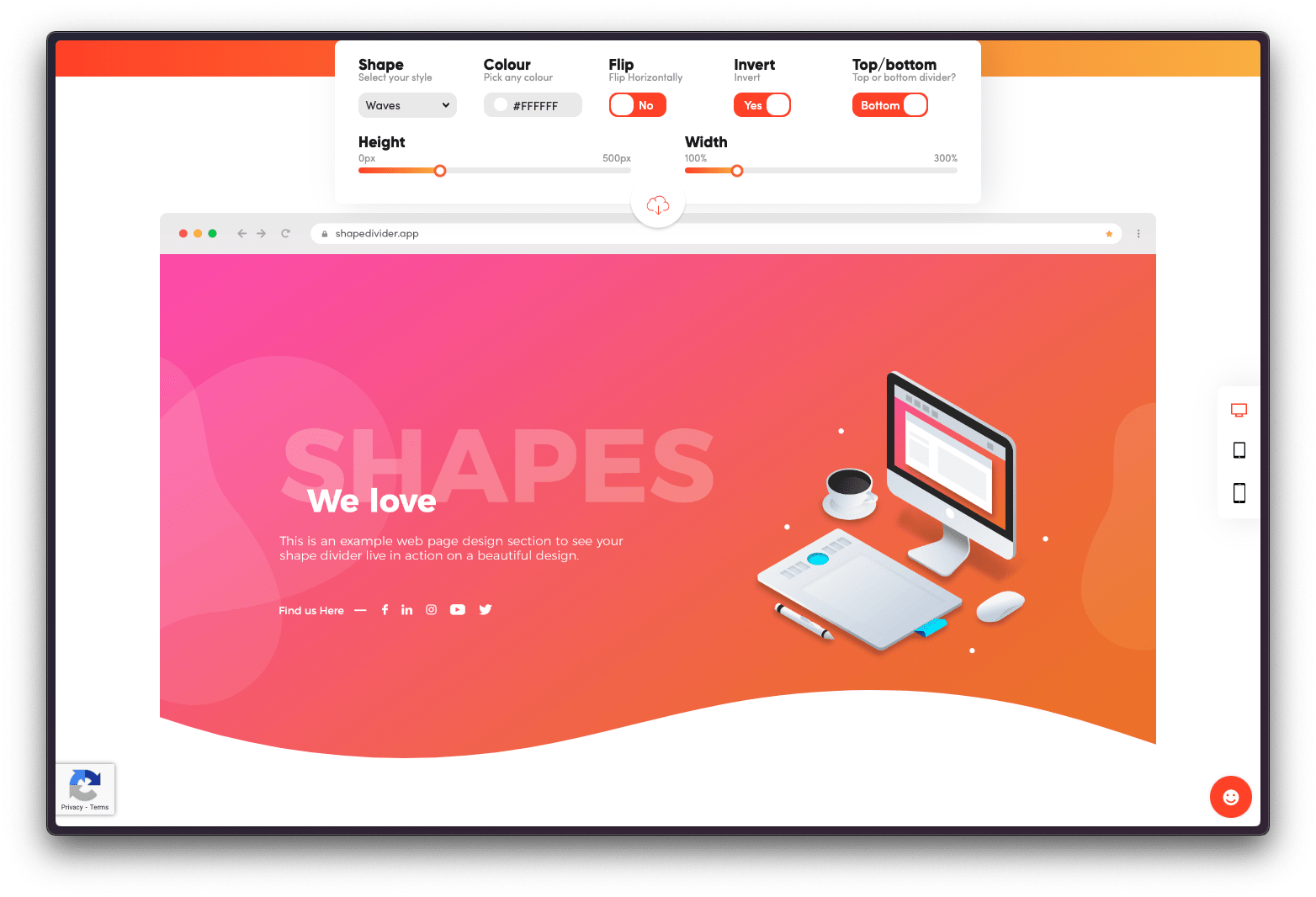
Le bonus : Shape Divider pour des effets visuels impactants
Shape divider offre des designs uniques comme des vagues et des courbes, parfaits pour les footers ou d’autres sections de votre site. Ces éléments sont très tendance et peuvent ajouter une touche distinctive à vos designs.
Pour conclure
Les objets en JavaScript : un outil essentiel, simple mais puissant. Ils sont au cœur de vos projets web, ouvrant la voie à une programmation plus structurée et dynamique.